
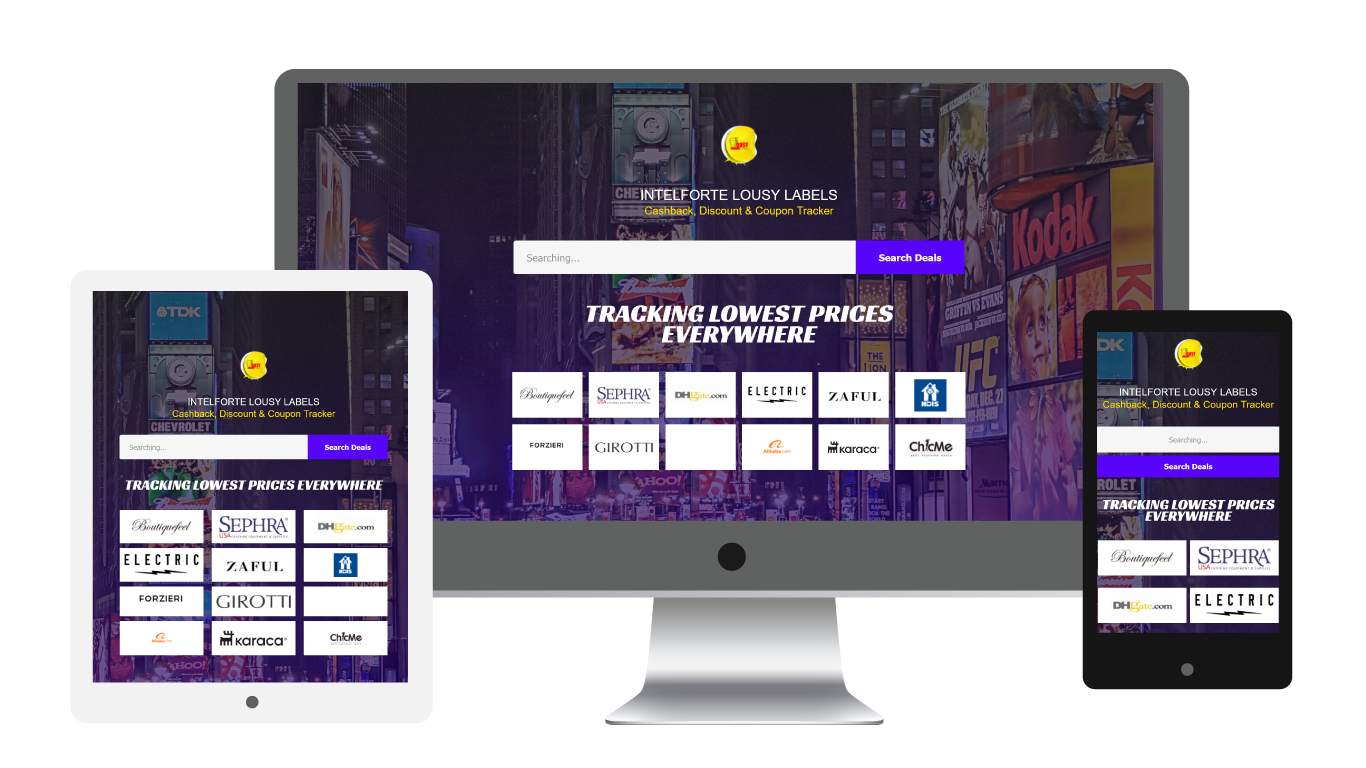
1 . Design a Visually Appealing Website
Steps to design a visually appealing website?
a. Choose an appropriate color palette
Choose a color palette that fits your brand, is eye-catching, and complements the content of your website.
b. Use high-quality visuals
High-quality visuals are essential for creating a visually appealing website. Use high-resolution images, videos, illustrations, and graphics to make your website look more appealing.
c. Use whitespace
Proper use of whitespace can make content easier to read and help create a pleasant viewing experience.
d. Use fonts in moderation
As with all aspects of web design, moderation is key when it comes to the fonts you use. Too many fonts can detract from the overall look of your website. A few carefully chosen fonts should be enough.
e. Responsive design
Responsive web design is key for creating a visually pleasing web experience, regardless of the device or platform. Make sure that your website looks good on different devices and platforms.
f. Be consistent
Consistency is key to creating a visually appealing website. Make sure that the design of your website is consistent throughout.
2. Identify The Target Audience and The Site’s Potential Visitors for a Website

How to Identify the target audience and the site’s potential visitors for a website
a. The key to identifying the target audience and potential visitors for a website is to understand who the website is meant to serve.
b. Consider the topics discussed, the language and writing style used, and the types of content featured.
c. Think about who would be interested in this content, what demographic they belong to, and what type of people they are.
d. Analyze any feedback and reviews from current visitors to the website to better understand who is interested in what the website is offering.
e. Lastly, use analytics tools and data to get a better sense of the demographics and age ranges of potential visitors.
3. Create Content That is Easy to Read and Searchable

Do the following to get the job done
a. Write using clear and concise language.
b. Break your content into short paragraphs, bullet points or lists.
c. Use short, catchy headlines or subheadings.
d. Include relevant keywords throughout the text.
e. Create catchy images or videos to enhance the readers’ experience.
4. Set Up Goal Tracking for Marketing Campaigns.

Consider the following goal tracking tips to get ahead in the ever-evolving world.
a. Use Analytics Platforms: Utilize Google Analytics, Salesforce, or a suite of measurement tools to keep track of user activities. Set up goals, track progress, and review results for each campaign.
b. Implement Goal Tracking URLs: Create custom URL links for each campaign that accurately track and report on leads, conversions, and more.
c. Automation Tools: Utilize automation tools to monitor campaigns. Set up notifications for when goals and milestones are completed.
d. Use Excel to Track Data: Utilize Microsoft Excel or a spreadsheet program of your choice to track goals and success.
e. Leverage Reporting Dashboards: Utilize dashboards and reporting tools that are tailored to your specific goals. Get a better understanding of how you’re currently performing and identify trends that can help you reach your objectives.
5. Configure Analytics to Track User Behavior and Interactions.

Follow these 4 steps to get to the brass task
a. Set up Event Tracking
Event tracking allows you to track user interactions and behaviors by capturing clicks, downloads, form submissions, and more. It can be used to measure how users interact with your website or app.
b. Install Website Heatmaps
Heatmaps are a visual representation of how users interact with a website or app and allow you to see the user’s journey and what they click on. This is beneficial for understanding user behavior and improving usability.
c. Create Custom Metrics
Custom metrics allow you to track user activities, conversions, and flows unique to your website or application. You can create custom metrics for page views, time spent on page, downloads, and more.
d. Set up Conversion Tracking
Conversion tracking allows you to measure user activities that lead to an action or conversion. It can provide you with valuable insights into user behavior, satisfaction, and if the desired goals are being achieved.
6. Optimizing Website Speed and Performance.

Follow these steps to master the optimization techniques for your site
a. Reduce HTTP Requests
One of the biggest contributors to slow website performance is having too many HTTP requests. To reduce HTTP requests, you can use CSS sprites, in lining small CSS resources, asynchronous loading of JavaScript, reducing the number of elements on each page, and using a content delivery network (CDN).
b. Enable Compression
Enabling compression is another way to reduce the size of your pages and improve website performance. Gzip is the most popular and effective compression technique.
c. Minify Resources
Minifying resources can help boost webpage speed by reducing the size of the files. Use a code minifier to minify HTML, JavaScript, and CSS files.
d. Use a CDN
A CDN is a network of distributed servers that deliver webpages and other web content to a user based on the geographic location of the user, the origin of the webpage, and the content delivery server. A CDN greatly enhances website performance by reducing latency and providing faster content delivery.
e. Enable Caching
Caching allows web browsers to store previously downloaded resources so they don’t need to be re-downloaded each time the page is loaded, which helps improve website performance.
f. Optimize Images
Large images can slow the loading time of a web page, so it’s important to optimize images for the web. Use an image processing tool to reduce the size of images and to ensure they’re in the right file format.
g. Reduce Redirects
Redirects can add unnecessary delays to webpage loading time. Reduce the number of redirects and keep tracking of any redirects that remain on your website.
h. Leverage Browser Caching
Browser caching allows web browsers to store certain web content so it does not need to be downloaded each time a user visits a web page. It can help improve website performance by reducing the amount of work that their browsers will need to do.
Looking for Affordable SEO? Here’s How To Get Started For Under $50 A Month