1. Domain Name

Keynotes domain name.
A domain name is simply a web address used to access a website. It is typically comprised of a string of series of words separated by periods. For instance, the domain name for this website is “g16frameworkmedia.com”.
In order to set up a domain name, you first need to find and register a domain name with a domain name registrar. During the registration process, you’ll need to provide some basic information about your website and then make a payment. Once the domain name is registered, you can then point it to your web hosting provider so that it can be used to access your website.
Hints
When you are ready to purchase a domain, there are a few things you should know in order to ensure a smooth transaction.
- First, check to see if the domain you want is available by doing a WHOIS search. If it is available, you will need to register the domain with a registrar. Once you have registered the domain, you will need to set up DNS records for the domain name.
- Finally, once everything is set up, you can start using your new domain!
2. Web Hosting

The Essential Guide To Choosing The Right Website Hosting For Your Business
When choosing a website hosting for your business, there are some key factors to consider. No one-size-fits-all solution when it comes to hosting, so it’s important to do your research and make sure you’re getting the right hosting solution for your needs. Here are the most important points to consider when choosing a website hosting company:
- 1. Pricing: Website hosting providers typically charge on a monthly or annual basis, so make sure the pricing fits your budget. There may also be one-time fees associated with setup or registration, so make sure to factor those into your budget.
- 2. Scalability: Your hosting needs may change over time, so make sure the website hosting provider you choose offers scalability. Look for providers who offer add-on services and additional hosting packages so you can easily grow with your website.
- 3. Speed and Uptime: Be sure to check the reliability of the hosting provider, including their uptime and response time. This will affect the performance of your website and your user’s experience.
- 4. Security: Security should be a major consideration when choosing a website hosting provider. Look for providers who offer secure firewalls, encrypted data transfers, and other features to make sure your website is safe from data breaches.
- 5. Customer Service: Last but not least, make sure the website hosting provider you choose offers good customer service and support. Look for providers who offer helpdesk services and knowledgeable staff with experience in the hosting industry.
3. Web Design

How To Design A Professional Website That Will Leave Your Visitors Impressed
- 1. Invest in premium website design: Invest in professional web design from a respected web design agency or freelancer. High-quality web designs will give your website a more credible and professional look and feel.
- 2. Invest in web development: Having a great design is not enough. Make sure you have a coded website that’s easy to navigate and responsive. This will ensure your visitors have a great user experience and higher chances of returning to your website.
- 3. Use graphics and visuals: Use visuals such as graphics, photos, videos, and animations to engage your visitors. Make sure you have high-quality images that are relevant to your content.
- 4. Provide relevant content: Content is still king and one of the most important ways to engage your visitors. Ensure unique, in-depth, and relevant content to keep your visitors interested and coming back for more.
- 5. Keep it simple: Your website should remain uncluttered and easy to navigate. Don’t bombard your visitors with too many visuals, graphics, videos, or content pieces. Give them just enough to keep them engaged.
- 6. Test it: Make sure you test your website layout, visuals, and content. Test your website’s performance and usability by engaging with a few test visitors to get honest feedback.
- 7. Stay up to date: Finally, make sure your website is up to date and secure. The last thing you want is for your visitors to experience issues due to outdated plugins or technology. Keep up with trends and website best practices to ensure a great user experience.
4. Page Layouts

Designing The Perfect Web Page Layout: 3 Essential Guidelines To Follow

- Optimize Navigation: Good navigation helps users understand where they are on your domain and how to access the various areas. When designing your web page layout, focus on optimizing the navigation to make it easy for visitors to go where they need to go. Utilize a top navigation bar, side navigation bar, and footer navigation for different sections of the page. Additionally, use breadcrumb navigation to track where visitors have navigated from, and include calls to action throughout the page.
- Make It Responsive: With the rise in mobile computing, it is essential to make sure your web page design is responsive. It should adjust to different sizes, from desktops and laptops to tablets and smartphones. Responsive design allows visitors to easily access content wherever they are and on whatever device they are using.
- Focus on Content: Content is key when designing a web page layout. It should be organized, easy to read, and contain the right information. Include a clear headline, visual elements, and relevant text to keep visitors engaged. Use simple language and break up content into easy-to-read chunks. It’s important to focus on the message that you want to communicate in the most concise way possible.
5. Logo

Keynotes for branding
Logo design is one of the most important elements of a successful branding strategy. A great logo design can help you stand out from the crowd, communicate your brand’s values, and attract customers to your products and services. With the right logo design, your business can thrive.
What Is a Logo?
A logo is a visual representation of your brand. It typically includes a symbol, shape, or letter that communicates your brand’s values and helps to distinguish you from your competitors.
Logos are often used as part of your overall branding strategy, appearing on everything from business cards to websites and signage. They’re also often seen in print advertisements and television commercials.
Why Is Logo Design Important?
Logo design is important for a number of reasons. Most importantly, it helps to identify your brand, making it instantly recognizable to customers and potential customers. Logos also help to build trust and loyalty in your brand. If your logo is well-designed, it can also help you to stand out from the competition and build a strong sense of brand recognition.
6. SEO

SEO 101: A Comprehensive Guide To Search Engine Optimization
Search engine optimization (SEO) is a rapidly changing field that can make it difficult to keep up with the latest trends and techniques. Fortunately, there are plenty of resources online that can help you stay on top of everything. This comprehensive guide to search engine optimization will cover the basics and introduce you to the most effective methods for improving your website’s visibility in search results.
- First, it’s important to understand the basics of SEO. SEO is the process of improving your website’s visibility in search engine results. This process includes optimizing your website’s content, code, and structure to make it easier for search engines to understand and rank your website.
- When it comes to optimizing your website’s content, there are several techniques you can use. You should use keywords throughout your content to make it easier for search engines to find and index your content. Additionally, you should ensure that your content is well-written, relevant, and of high-quality. This will make it more likely that your content will show up in search results for related topics.
- Another important aspect of SEO is optimizing your website’s code and structure. This process involves ensuring that your website’s code is clean, concise, and free of errors. Additionally, you should ensure that your website is designed with responsive design principles to ensure that it works correctly on mobile devices.
- Finally, it’s important to ensure that your website is optimized for social media sharing. This involves making sure that your website has the proper metadata and share buttons to enable users to easily share your content on social media websites. Additionally, you should create social media profiles and post regularly to increase your website’s visibility on these sites.
By keeping up with the latest SEO trends and utilizing effective optimization techniques, you can greatly improve your website’s visibility in search results. With the right tools, you can even measure and track your SEO progress to see how successful your campaigns are. This comprehensive guide to search engine optimization should provide you with a starting point for improving your website’s visibility.
7. Google Site Verification

How To Verify Your Website On Google In 5 Steps
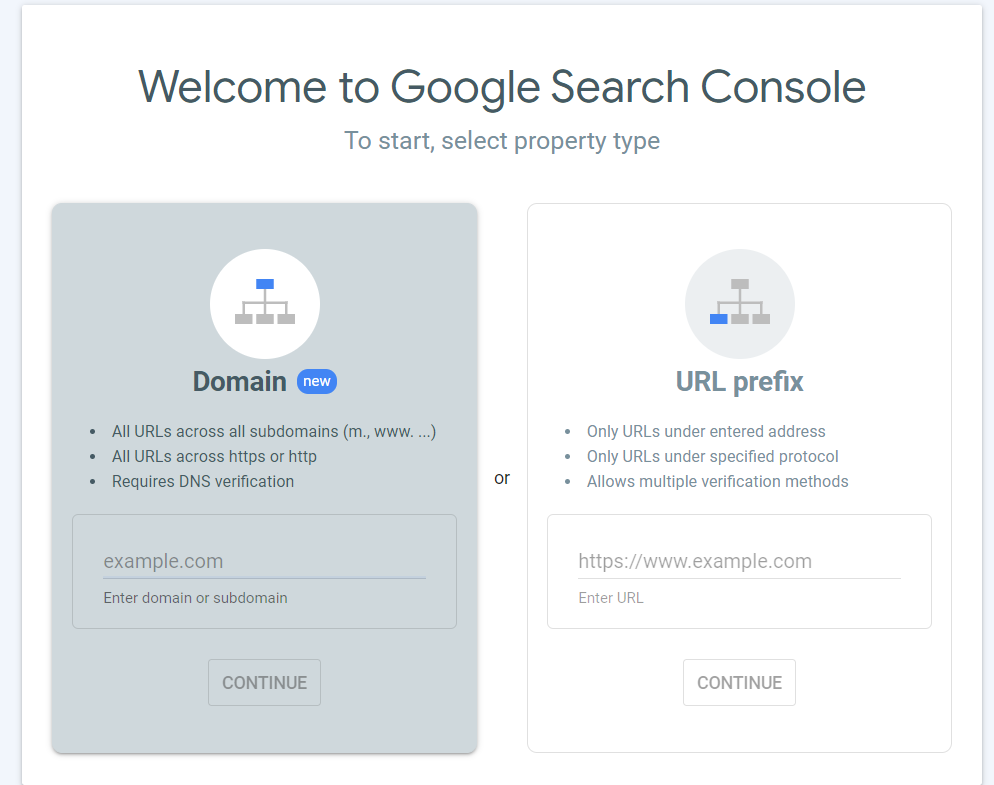
- Log in to Google Search Console.
- Add your website to verify, you can do this by adding your full website address (URL)

- Select one of the verification methods available. The recommended method is using the HTML Tag verification method.
- Copy the code provided by Google and add it to the source code of your website.
- Return to Google Search Console and click the “Verify” button. Congratulations – you are now verified!
8. Web Analytics

How To Use Web Analytics To Accelerate Your Business Growth
- 1. Track Website Performance: Use web analytics to track the health of your website. Look at the number of visits to your website per day, how long they are spending, how many pages they are viewing, the bounce rate, the average time per page, and the source of the traffic. This will help you to understand where most of your traffic is coming from, as well as which pages are succeeding or struggling.
- 2. Analyze Key Performance Indicators : Tracking key performance indicators is an important way to see how your website is performing. These include the conversion rate, average order value, lifetime customer value, and other metrics that show engagement. Understanding the effectiveness should help you determine where to invest more time and money to improve the user experience.
- 3. Monitor Competitors: In addition to tracking your website’s performance, use web analytics to monitor your competitors. Knowing how your competitors are performing will help you stay ahead of the game, and it will also provide insights into the market.
- 4. Identify Target Markets: Web analytics can help you identify potential markets for your product or services. Look for patterns on where users are coming from, what kind of actions they are taking on your website, and which pages they are visiting the most. This will help you see where you should focus your marketing efforts.
- 5. Leverage User Feedback: Analytics can offer valuable insights to understand how users are interacting with your website. Use this information to make it easier for users to find what they need, increase your website’s usability, and improve the overall experience. Plus, take advantage of feedback from user surveys to gain further insights.
By utilizing web analytics, you can identify areas of growth and make strategic decisions to accelerate your business growth. Use data to analyze the effectiveness of your strategies and measure the success of your campaigns. With this information, you can optimize your website and make necessary changes to reach your desired results.
9. Web Forms

How To Create A Professional Web Contact Form In Just 10 Minutes (D.I.Y)
- Find a good plugin for creating contact forms. Many popular website building platforms offer drag-and-drop form builders. Alternatively, you can search for contact form plugins for your website platform.
- Download and install the plugin. Pay attention to the compatibility of the plugin with your platform, and follow the installation instructions.
- Open the plugin and design your form. Begin by creating your form fields, including name, email, subject, and message. You can also add a “file” field if you want to allow users to attach files to their message.
- Add a CAPTCHA field. This is an anti-spam field required to verify that your form is being filled by an actual person.
- Create any additional form fields as desired. You can also add multiple choice questions, drop-down menus, or date fields.
- Add a “Submit” button and make sure that it works properly.
- Add a thank you page. This page should show up after the user has successfully submitted the form.
- Optionally, set up email notifications. With some plugins you can set it up so that you and the user get a copy of their message sent to your inbox.
- Test the form: Go through the entire form submission process and make sure that everything is working properly.
- Publish the form: Do this by linking the form to a page on your website or add it to your contact page.
10. CMS

Understanding The Basics Of Content Management System & How It Can Help Your Business
- A content management system (CMS) is a software application or set of related programs that are used to create, manage, store and publish digital content. It enables businesses to efficiently create, manage and publish digital content online. A content management system enables users to create and manage web sites without any specialized programming knowledge. It allows businesses to easily create, manage and update online content, such as text, images, audio and video. Content management systems can also be used to manage databases, as well as other types of data. CMSs are used in many different industries and are used to develop websites and manage web content.
- Content management systems provide businesses with many advantages. For example, they allow businesses to easily create and manage content in multiple languages and formats. This facilitates easy translation and localization of content, which can be beneficial when targeting new markets. In addition, content management systems enable businesses to quickly and easily develop, manage and publish digital content-rich websites. Furthermore, they allow businesses to improve and track their website performance.
- Content management systems can also help businesses improve customer experience. Content management systems enable businesses to easily manage customer-facing content, such as customer service and support. This can help businesses generate more sales and increase customer loyalty. Content management systems also enable businesses to automate tasks, such as content scheduling and delivery, which can reduce workloads.
Overall, a content management system can help businesses in many ways. It provides an efficient way to create, manage and publish digital content and can help businesses improve customer experience. It can also reduce workloads and provide advanced features for businesses of all sizes.
11. Content

Writing For The Web: How To Create Compelling Copy That Converts
- Start with an attention-grabbing headline: Your web headline is the first thing visitors will see, and it should entice them to click and keep reading. Brainstorm several headline ideas to find the one that best compels readers to learn more.
- Utilize catchy subheadings
Subheadings give readers a roadmap of your article and break up large blocks of text. Keep your subheadings short and memorable, while also explaining what follows in the following paragraphs. - Use simple, easy-to-understand language
No one wants to read a wall of dense text. Write in a language that is easy for the average reader to understand. Avoid jargon and technical terms and write your text in a friendly and conversational tone. - Employ the inverted pyramid
The inverted pyramid is a classic writing technique used in journalism. Restrict your most important and substantial information to the first few paragraphs and sentences, then provide more specific details in successive subsections. - Optimize with target keywords.
To ensure your web copy ranks in search engine results pages (SERPs), target relevant keywords throughout your content and header tags. Aim to use keywords where it makes sense without compromising your content’s tone and readability. - Make it skimmable.
Most visitors to your website won’t read every word you wrote. Make it easier for people to get the gist of your article by employing bullet points, short paragraphs, and lists. - Tell a story.
The best copy has a narrative that people can connect to. Instead of rattling off facts and data, tell a story to your readers, then weave in the facts to support it. - Make it actionable.
Your web copy is only successful if it motivates your readers to take action. Make sure to include a call-to-action, such as a link or button, at the end of your copy so that readers can easily find the next destination on your website.
12. Blog

The Ultimate Guide To Writing A Great Blog: Tips, Tricks, and Strategies
- Know Your Audience: You can’t write a great blog post without understanding who your target audience is. Think about who you’re trying to reach, and how you can best capture their attention.
- Start Writing: Once you’ve identified your audience, it’s time to start writing. Utilize your outline to write the post.
- Choose Interesting Topics: Before you actually write, identify topics that are relevant to your audience. If you don’t have specific topics in mind, those you can get inspiration from blogs in your niche or industry.
- Include Images: Images help break up the text for a more enjoyable read. Try to include images throughout your post, and make sure to add captions and alt text for SEO purposes.
- Write Compelling Headlines: The headline of your blog post is the first thing potential readers will see. Make sure it’s concise and compelling to entice readers to click.
- Make Your Post Easy to Read: No one wants to read something they can’t make head or tails of. Use simple words and sentences, and break up your content into sections.
- Keep Your Post Concise: No one wants to read a long rambling blog post. Make your post as concise as possible while still delivering the information you want to share.
- Add Links: Links to other relevant sources will improve the SEO of your post and can add value to your readers.
- Finish Strong: End your post with a conclusion that encourages the reader to take action. Things like calls to action, opting in for freebies, or deadlines can help drive readers to take action.
- Edit and Proofread: Don’t be sloppy when it comes to editing. Make sure your post is free of grammar and spelling errors before it goes live.
- Promote Your Post: Once your post is live, it’s time to promote it. Use social media, email marketing, and other tactics to get people to read your hard work.
13. Social Media Integration

The following guidelines will explain how you can use social media to drive more sales and boost the visibility of your business.
- Create and manage social media accounts: Develop profiles on popular social media platforms, such as Facebook, Twitter, Instagram, LinkedIn, and YouTube, to create an online presence for your business.
- Share content related to your business’s product or services: Include links to blog posts, videos, and product pages in your posts, as well as participate in conversations with your followers to keep them engaged.
- Monitor analytics: Monitor the performance of your social media profiles and content to understand how your followers react to different kinds of posts and topics. This will allow you to adjust your strategy accordingly.
- Promote social media posts: Use promoted posts and ads on social media platforms to help boost the visibility of your content and reach a larger audience.
- Interact with your audience: Respond to customer questions and feedback promptly, as this will build trust and customer loyalty.
- Connect with influencers: Reach out to influencers with an engaged following in your industry and create relationships with them. This can help you gain more followers and customers.
14. Responsive Design

Responsive Web Design: The Key To Winning Over Mobile Users
- Responsive web design has become the go-to solution for many businesses looking to make sure their websites look great, no matter the device a visitor is using to view the site. By designing with the end-user in mind, the user experience is improved by making the site’s content and functionality look and feel seamless across all digital platforms.
- Responsive web design is the key to winning over mobile users, because it ensures they have the same engaging and smooth user experience on any device they’re using to access your website. With responsive design, you’re maximizing your reach across devices, creating a unified experience that keeps users coming back – it’s a total game changer.
15. Security

Protect Your Business: The Critical Reasons Why Website Security Is A Must
With the online world constantly shifting around us, website security is becoming more important by the day. The fact is, website security is a must in maintaining the safety and security of your business, customers, and potential customers. With cyber-attacks ever increasing and proliferating at an alarming rate, it is essential to ensure that your website is protected from these malicious threats. Here are few key reasons why website security is critical for your business:
- Protect Your Reputation & Bottom Line: The damage caused by cyber-attacks can be devastating for business’s brand and bottom line. A data breach will not only lead to the loss of valuable customer and business data, but it could also affect your reputation. The most common type of cyber-attack is phishing, which can often result in stolen credit card data and banking details, which can be devastating for any business. Not to mention the potential legal costs associated with such a breach. It’s essential that businesses have adequate website security measures in place to minimize their chances of a cyber-attack.
- Prevent Unauthorized Access: Website security measures can help to prevent unauthorized access to confidential or sensitive data. Without such measures in place, data can be stolen or misused, which can have serious and far-reaching repercussions. These measures can help to provide peace of mind knowing that your business’s data is protected and inaccessible to those with malicious intent.
- Safeguard Your Website: Website security measures can help to safeguard your website from malicious attacks, such as DDoS (Distributed Denial of Service) attacks, malware and SQL injection attacks, which are all tactics used to infiltrate and disrupt your website. Having website security measures in place will help to prevent these attacks from taking down your website and preventing your customers from accessing it.
- Secure Your Digital Assets: Website security measures can help to protect your digital assets, such as email addresses, customer data, and confidential documents, which can all be vulnerable to cyber-attacks. These measures can help to ensure that your website and all of its essential data are secure, which can help to maintain the integrity of your business and its online presence.
With the increase in cyber threats and the devastating consequences of a data breach, website security is an absolute must for businesses. In order to protect your business, customers, and reputation, it’s essential to invest in the necessary website security measures and ensure that your website is secure and resilient from malicious attacks.
16. Mobile Optimization

Why Your Website Needs To Be Optimized For Mobile Now More Than Ever
- Mobile Usage has Increased: Since the pandemic, mobile usage has increased significantly, accounting for nearly 60% of all online traffic. With more users relying on their mobile devices to access the internet, it’s essential that your website is optimized for mobile viewing.
- User Experience is Critical: Users are increasingly demanding a better experience on mobile—one that is just as good (or even better) than an experience on a desktop device. If your website isn’t optimized for mobile, you risk losing out on these potential customers.
- Higher Search Rankings: Mobile-friendly websites also rank higher in Google’s search engine results page (SERPs). Being at the top of the SERPs gives customers the chance to see your website, which can then lead to increased traffic and more conversions.
- Increased Sales Potential: Optimizing your website for mobile devices can lead to an increase in sales and revenue. Mobile-friendly websites have better conversion rates, allowing them to monetize their mobile traffic even more.
Ultimately, now is the time to optimize your website for mobile if you haven’t done so already. The potential benefits are too great to ignore!
17. Scheduled Maintenance

The Benefits Of Scheduled Maintenance For Your Website – And How To Get Started
The benefits of scheduled maintenance for your website include improved performance, optimized content, enhanced security, and cost savings.
- Improved Performance: Scheduled maintenance can help to keep your website running smoothly, by fixing or improving existing content or features and patching security flaws. This will help visitors have a better experience on your website, which can mean more conversions or sales.
- Optimized Content : By carrying out regular maintenance, you can be sure that your website is optimized for the latest search engine algorithms. This means that you can be indexed by search engines and have the best chance of being found by your customers.
- Enhanced Security: Scheduled maintenance is a valuable tool for keeping your website secure from cyber attacks and other malicious activities. Automated scans pick up on potential issues and can help you keep up-to-date with the latest security Patches.
- Cost Savings: Having an up-to-date and well maintained website can save you money, as fixing issues before they cause a major problem or security breach is far more cost-effective than dealing with the aftermath of an attack.
Having a set routine and schedule for maintenance can help to keep your website running optimally and securely, ensuring that you are achieving the best results possible and that your visitors are having a good experience.
18. Cross-browser Compatibility

How To Ensure Your Website Works On Multiple Browsers: Read These Guides To Cross-Browser Compatibility
- Check for outdated code : It is important to periodically check your website for outdated code that may be causing compatibility issues across different browsers. To check for outdated code, make sure to use tools such as W3C HTML Validator and CSS Validation Service to make sure that your code is up-to-date and well-formed.
- Utilize an Online Compatibility Checker: An online compatibility checker is an incredibly useful tool that can help you discover any compatibility issues that may be occurring across different browsers. W3C Markup Validation Service and Webslices provide excellent compatibility testing services.
- Test on Multiple Platforms: To ensure your website works on multiple browsers, it is important to test your website on multiple platforms. This could include using different devices such as laptops, tablets and phones, as well as using different operating systems.
- Utilize Cross-Browser Frameworks: Cross-browser frameworks such as Bootstrap and Foundation can help minimize compatibility issues. These frameworks are created specifically for the purpose of making websites compatible across different browsers, platforms and devices.
- Implement a Responsive Design: A responsive design ensures that your website looks and functions correctly across different devices. It is important to make sure that all of your webpages are responsive and that they are able to adjust to the size and shape of any device.
- Use Compatibility Mode in Internet Explorer: Internet Explorer provides a Compatibility Mode feature which can help websites appear correctly across different versions of the browser. By enabling this feature, websites can appear correctly regardless of the version of IE it is being viewed on.
19. Image Optimization

The Ultimate Guide To Image Optimization For Websites
- Don’t Use High-Resolution Images: Using higher resolution images can be a temptation, but it leads to longer page loading times and a decrease in the overall speed of your web page. Try to refrain from uploading large image files and reducing the sizes where needed.
- Use Compressed Formats: Using formats such as JPEG, GIF and PNG can help keep file sizes at a minimum while ensuring high image quality. JPEG and GIF are the two most popular formats for photographs and graphics respectively.
- Keep Dimensions Consistent: If you’re using the same type of photo over and over again, it’s best to keep the dimensions consistent. This helps the browser render the page faster since it doesn’t have to work to resize each image for the page.
- Use a CDN: A content delivery network (CDN) allows files to be cached and served from the closest server possible. This helps decrease page loading times as the images are served faster and with fewer resources.
- Use Sprites: Sprites are large image files that contain multiple small images. This helps reduce the number of requests made to the server, reducing page loading times.
- Use WebP Format: WebP is an open format developed by Google that offers superior lossless and lossy compression for images on the web. This format is not supported by all browsers yet, however, so you should make sure to include a fallback option to ensure compatibility.
- Optimize Your Images: Optimizing images plays a critical role in improving the speed of your web page. This can be done through compression, aspect ratio adjustment and resizing.
- Use Image Dimensions: Always specify image dimensions in the code to prevent unnecessary reflows or repaints that can slow down the page loading time.
- Leverage Browser Caching: By setting an expiry time for images, the browser will cache them, resulting in less requests and faster page loading times.
- Use Image Alt Text: Make sure to include ALT text for each of the images. This helps search engine crawlers understand the content of images, as well as enables users to understand the content in case the images do not fully load.
20. Quality Corrective Work

As a business owner, there are several ways in which you can improve website performance through quality corrective measures
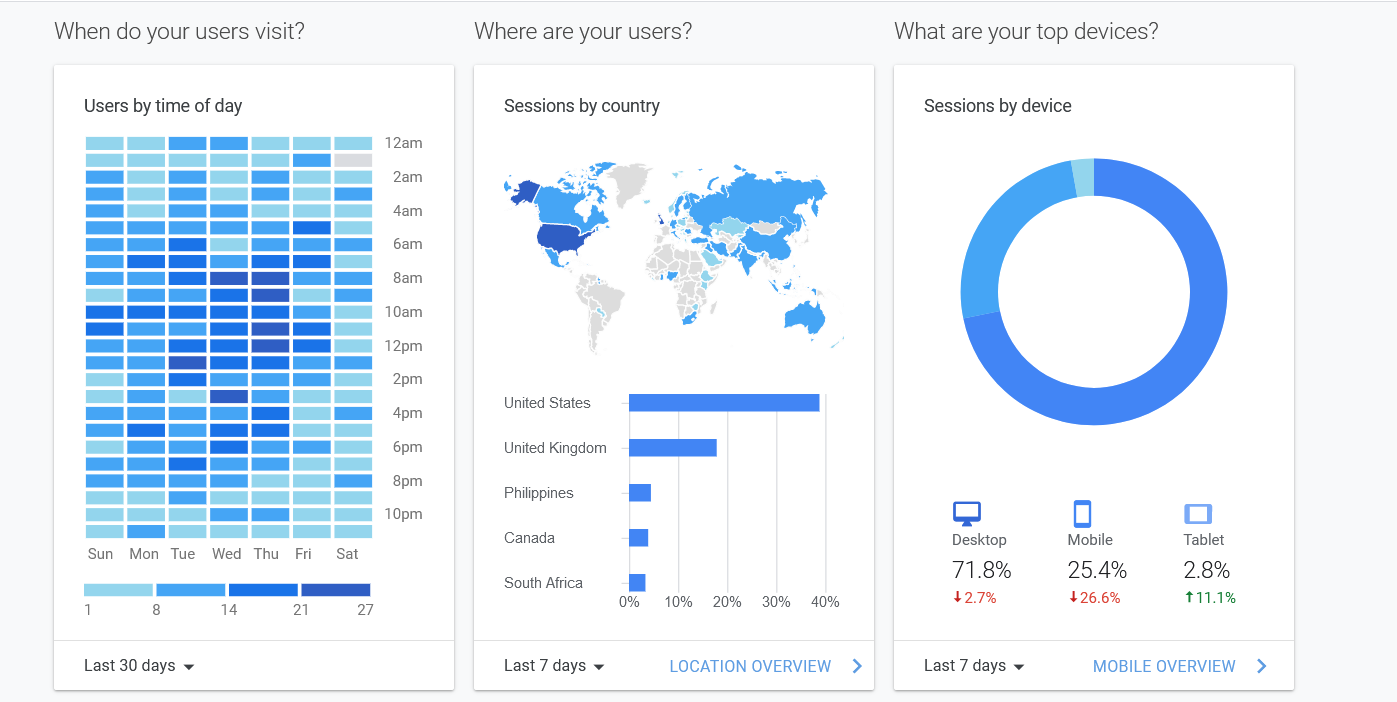
- Google Analytics: Google Analytics can track website and app interactions, page views, customer sources, and more. It provides a detailed analysis of customer behaviors so you can make informed decisions.
- Heatmaps: Heatmaps show you which areas of your website or app are being interacted with most. This can help you identify which elements are working and which aren’t.
- A/B testing: A/B testing lets you experiment with different versions of a page or app feature to see which works best. This can help identify and improve customer experiences.
- User feedback: User feedback surveys or forums can be used to get direct input from customers. Use this data to understand customer needs and give them the best experience possible.